[Unity] Inspector System.Serializable 的用法
教學中有的時候會提到 System.Serializable
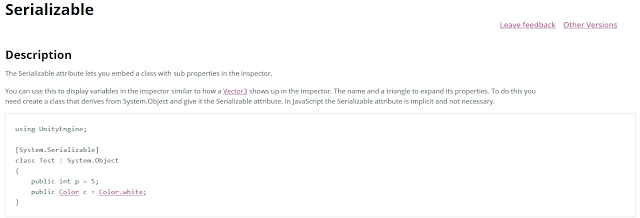
依據官網的說明是
可以用來讓參數於Inspector 下可以被額外分組顯示
如下圖

可以看到我們可以讓Boundry的參數分組出來,並用下箭頭群組化顯示
不過在Code的寫法上須注意,要將 [System.Serializabl] 放在你要獨立顯示的參數群組之上
而非主要的Code的正上方,如此才會正常顯示於 Inspector 下
如 :
正確 :

錯誤 :

這樣的話系統會不知道是要顯示最下方的 Boundry群組。
除非你想要的是讓另一個腳本採用這個腳本生成多份PlayerController腳本。
如 :
你想要序列化多人坦克遊戲的控制角本,讓每個玩家有自己的坦克管理器(TankManager)

之後再用GameManager一起管控這些生成的腳本物件Array

那在inspector上就可以變成序列化顯示,如下 :
依據官網的說明是
可以用來讓參數於Inspector 下可以被額外分組顯示
如下圖

可以看到我們可以讓Boundry的參數分組出來,並用下箭頭群組化顯示
不過在Code的寫法上須注意,要將 [System.Serializabl] 放在你要獨立顯示的參數群組之上
而非主要的Code的正上方,如此才會正常顯示於 Inspector 下
如 :
正確 :

錯誤 :

這樣的話系統會不知道是要顯示最下方的 Boundry群組。
除非你想要的是讓另一個腳本採用這個腳本生成多份PlayerController腳本。
如 :
你想要序列化多人坦克遊戲的控制角本,讓每個玩家有自己的坦克管理器(TankManager)

之後再用GameManager一起管控這些生成的腳本物件Array

那在inspector上就可以變成序列化顯示,如下 :


留言
張貼留言